CSS - 상속(Inheritance)
2020. 11. 2. 23:52ㆍ공부 정리/Front end
1. 상속(Inheritance)
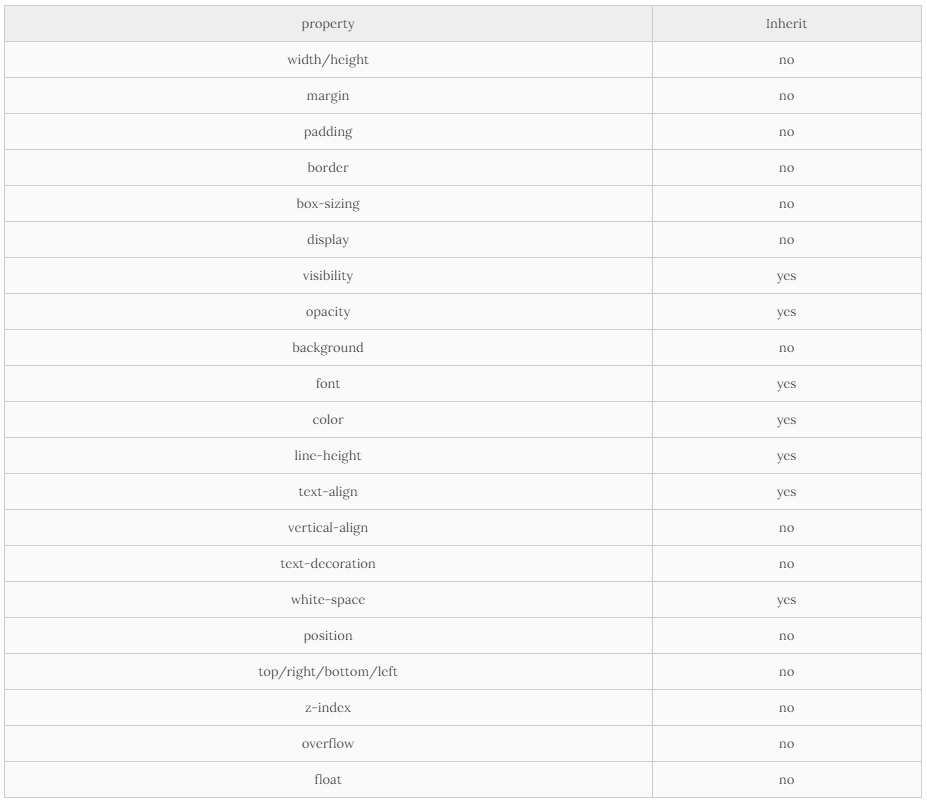
상위에서 적용한 스타일은 하위에서도 반영된다. ex) 폰트 크기, 색상...
box-model(width, height, margin, padding, border)와 같이 크기와 배치 관련된 속성은 하위 엘리먼트로 상속되지 않는다.

상속받지 않는 요소 또는 프로퍼티의 경우, inherit키워드를 사용하여 명시적으로 상속받게 할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.text-red {
color: red;
font-size: 30px;
border: 1px solid #bcbcbc;
padding: 10px;
}
.text-red button {
color: inherit;
}
.text-red p {
font-size: inherit;
border: inherit;
padding: inherit;
}
</style>
</head>
<body>
<div class="text-red">
<h1>Heading</h1>
<p>Paragraph</p>
<button>Button</button>
</div>
</body>
</html>Heading
Paragraph
<p> 태그(paragraph) 부분에서 border, padding에 명시적으로 상속하게 하여 상속하면서, font-size, color를 자동으로 상속하는 것을 볼 수 있다.
참고
poiemaweb.com/css3-inheritance-cascading
CSS3 Inheritance & Cascading | PoiemaWeb
상속이란 상위(부모, 조상) 요소에 적용된 프로퍼티를 하위(자식, 자손) 요소가 물려 받는 것을 의미한다. 상속 기능이 없다면 각 요소의 Rule set에 프로퍼티를 매번 각각 지정해야 한다. 하지만
poiemaweb.com
'공부 정리 > Front end' 카테고리의 다른 글
| cross domain issue (0) | 2020.12.11 |
|---|---|
| JSTL (0) | 2020.11.11 |
| DOM(Document Object Model) (0) | 2020.11.09 |
| CSS - 캐스케이딩(Cascading) (0) | 2020.11.06 |
| style을 HTML 페이지에 적용하는 3가지 방법 (0) | 2020.11.02 |